آموزش طراحی کارت ویزیت در فتوشاپ جلسه 4
آموزش طراحی کارت ویزیت در فتوشاپ جلسه 4 ساخت کارت ویزیت مینیمال
تا به این جا شما را با اندازه های استاندارد کارت های ویزیت و crop marks ها آشنا کردیم و توضیح دادیم که این نواحی را با bleed lines ها مشخص می کنیم و خاطر نشان کردیم که این خط ها تنها برای راه نمایی ما ایجاد شده اند و جزئی از طراحی اصلی ما نیستند و قرار است تا در آخر طراحی و پروژه آن ها را حذف کنیم . در ادامه به شما ، نحوه دسته بندی کردن پنل لایه ها را بر اساس پوشه ها ، نام ها و رنگ ها آموزش دادیم . اما در این بخش از این تتوریال می خواهیم تا ساخت اولین کارت ویزیت خود ( کارت ویزیت با طراحی مینیمالیست ) را آغاز کنیم . در ادامه و با این قسمت جذاب از آموزش های جامع فتوشاپ تتوریال طراحی کارت ویزیت با ما همراه باشید .
برای شروع طراحی کارت ویزیت لازم است تا ابتدا مطابق آنچه که در بخش دوم از آموزش های جامع فتوشاپ آموختیم یک blank page ( یا صفحه خالی ) مناسب با کارت های ویزیت اجاد کنیم و پس از آن bleed lines ها را برای آن مشخص کنیم . ( رجوع شود به بخش دوم از آموزش طراجی کارت ویزیت )
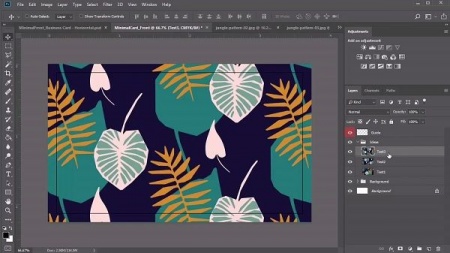
اگر تمامی موارد یاد شده را به درستی انجام دهید ، در نهایت به نمای زیر دست خواهید یافت :
تصویر زمینه ای که ما برای این کارت ویزیت استفاده می کنیم ، از دسته ی تصاویر jungle patterns می باشد .
برای استفاده از یک تصویر برای تصویر زمینه ، شما می بایست تا ابتدا صفحه خالی مناسب با نیاز خود را ساخته ، سپس تصویر مورد نظرتان را در فتوشاپ باز کرده ، به وسیله ابزار سلکشن و یا با استفاده از کلید های میان بر ctrl + a در سیستم عامل ویندوز و یا command + a در سیستم عامل مک تمامی سطح آن را انتخاب کنید و اون رو کپی کنید . ( یا به وسیله کلیک راست کردن بر روی ناحیه سلکت شده و انتخاب گزینه copy و یا با استفاده از کلید های میان بر ctrl + c در سیستم عامل ویندوز و یا command + c در سیستم عامل مک )
پس از اون یک لایه جدید بالاتر از لایه پس زمینه بسازید و محتوای کپی شده رو درون اون paste کنید . ( یا به وسیله کلیک راست کردن و انتخاب گزینه paste و یا با استفاده از کلید های میان بر ctrl + v در سیستم عامل ویندوز و یا command + v در سیستم عامل مک )
سپس یک گروه جدید بسازید ( بر روی آیکون create new group ( به معنای ایجاد دسته بندی و یا گروه جدید ) در زیر پنل لایه ها کلیک کنید . ) نام آن را background و یا پس زمینه قرار دهید و لایه جدید را درون آن بگذارید . ( برای گذاشتن یک لایه درون یک پوشه و یا دسته بندی ، تنها کافی است تا لایه مورد نظر را گرفته ، کشیده و بر روی پوشه مورد نظر رها کنید . )
حال همانطور که در تصاویر بالا نیز مشاهده می کنید ، تصویر پس زمینه ای که در کادر خالی ( و یا blank page ) ما قرار گرفته است ، نیاز به تغیر اندازه دارد اما قبل عمل تغیر اندازه ، پیشنهاد ما این است که از لایه ای که تصویر را در آن paste کرده اید ، چند کپی تهیه کنید و در هر کدام یک اندازه را قرار دهید تا بتوانید آن ها را با هم مقایسه کنید و بهترین آن ها را انتخاب کنید . ( دقت کنید که اندازه کادر پروژه ما ( یا همان blank page ) تغیری نخواهد کرد ، بلکه هدف ما تغیر اندازه تصویری که در لایه جدید قرار داده ایم می باشد . )
برای کپی گرفتن از یک لایه ، کافی است تا روند زیر را به انجام برسانید .
ابتدا لایه مورد نظر را انتخاب کنید سپس :
• در سیستم عامل ویندوز : کلید های ctrl + j را هم زمان با هم بفشارید .
• در سیستم عامل مک : کلید های command + j را هم زمان با هم بفشارید .
ما در این جا دو کپی از این لایه می سازیم و نام لایه ها را به ترتیب bg1 ، bg2 و bg3 می نامیم .
برای bg1 ، در اندازه تصویر تغیری ایجاد نمی کنیم ، بلکه تنها به وسیله ابزار جا به جایی موقعیت آن را تغیر می دهیم .
حال bg1 را انتخاب کنید و به وسیله ابزار جا به جایی ( move tool ) تصویر پس زمینه را تکان دهید ، تا ببینید که کدام قسمت از آن برای پس زمینه مناسب تر است .
ما موقعیت بالا را برای bg1 انتخاب می کنیم .
حال به سراغ bg2 می رویم . برای bg2 ما ابتدا تصویر را کمی تغیر اندازه می دهیم و سپس به وسیله ابزار جا به جایی جا به جا می کنیم تا به نتیجه دلخواه برسیم .
برای ایجاد تغیر در اندازه تصویر از دستور زیر پیروی کنید :
• در سیستم عامل ویندوز : کلید های ctrl + t را هم زمان با هم بفشارید . سپس به وسیله نشانگر موس اندازه دلخواه را ایجاد کنید .
• در سیستم عامل مک : کلید های command + t را هم زمان با هم بفشارید . سپس به وسیله نشانگر موس اندازه دلخواه را ایجاد کنید .
سپس به وسیله ابزار جا به جایی آن را جا به جا کرده تا به نتیجه دلخواه دست یابید .
ما موقعیت زیر را برای bg2 انتخاب کرده ایم .
حال به سراغ لایه bg3 می رویم .
این بار محتوای bg3 را به وسیله ( در سیستم عامل ویندوز : کلید های ctrl + t و در سیستم عامل مک : کلید های command + t ) بسیار کوچک تر از bg2 و bg1 کنید و با استفاده از ابزار جا به جایی موقعیت مناسب را بیابید .
ما موقعیت زیر را برای bg3 انتخاب کرده ایم .
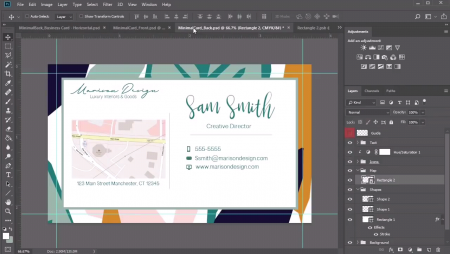
همانطور که می بینید ما تمامی طراحی ها رو درون دسته بندی background قرار داده ایم . به این وسیله شما قادر خواهید بود تا هر زمانی در پروژه خود به سراغ هر کدام از این طراحی ها رفته ، اثر آن را مشاهده کنید و تصمیم بگیرید که کدام یک از این Bg ها برا پروژه شما مناسب است و از آن استفاده کنید .
همچنین شما قادر خواهید بود تا دسته بندی جدیدی نیز ایجاد کنید و در آن از تصویر زمینه جدیدی استفاده کنید تا در آینده آن را نیز مورد مقایسه قرار دهید ، به عنوان مثال ما نیز یک دسته بندی جدید می سازیم و نام آن را ideas می گذاریم و روند بالا را این بار با یک تصویر زمینه متفاوت تکرار خواهیم کرد ، نتیجه چیزی همانند تصویر زیر خواهد بود .
امکان دارد که الان کمی گیج شده باشید چرا که همواره ، ما مشغول ساخت طرح های مختلف بوده ایم ، اما هنوز از هیچ کدام استفاده نکرده ایم ، ممکن است همین امر کمی سر در گمی برای شما به وجود آورده باشد ، اما نگران نباشید ، تنها کاری که نیاز است انجام دهید ، یاد گیری دقیق موارد بالاست ، در انتهای این طراحی از سر در گمی خارج خواهید شد .
پایان آموزش های جامع فتوشاپ تتوریال آموزش طراحی کارت ویزیت با فتوشاپ بخش 4
انتخاب با شماست!
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
دانلود با اشتراک ویژه
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
ضمانت سالم بودن فایل ها
تمامی فایل های ارائه شده سالم بوده و تست شده اند، سالم و قابل استفاده بودن فایل ها مورد ضمانت و پشتیبانی است.