بخش پایانی طراحی کارت ویزیت در فتوشاپ
بخش پایانی طراحی کارت ویزیت در فتوشاپ به زبان فارسی و به صورت متنی
در بخش قبلی از این تتوریال ، قسمت رویی کارت ویزیت را تماما طراحی کردیم و در انتها به شما گفتیم که بهتر است تا این فایل را با نامی جداگانه برای طراحی قسمت پشتی کارت ویزیت نیز ذخیره کنیم . حال در این بخش از تتوریال کارت های ویزیت ، می خواهیم تا به طراحی قسمت پشتی این کارت ویزیت بپردازیم .
در ادامه با این قسمت از آموزش های جامع فتوشاپ تتوریال کارت های ویزیت با ما همراه باشید .
در اولین اقدام پروژه قسمت رویی کارت ویزیت را که با نامی متفاوت و برای طراحی قسمت پشتی کارت ویزیت ذخیره کرده بوده اید را باز کنید . همان طور که در بخش قبل نیز به آن اشاره کردیم ، این کار باعث می شود تا ما پروژه ای با ابعاد مناسب ، طرح پس زمینه مناسب و bleed lines های مورد نیاز را در اختیار داشته باشیم و همین عمل هم باعث می شود تا زمان زیادی را در طراحی ذخیره کنیم .
حال پس ا این که پروژه مورد نظر را باز کردید ، تمامی دسته بندی های موجود در پنل لایه ها را ، به جز دسته بندی background را حذف کنید .
اگر به خاطر داشته باشید برای قسمت رویی کارت ویزیت از BG2 استفاده کردیم ، اما حالا و برای قسمت پشتی می خواهیم از BG1 استفاده کنیم . چرا که این کار باعث می شود تا در عین ارتباط و شباهت میان قسمت رویی و پشتی کارت ویزیت ، شما شاهد یک تفاوت بسیار ریز و نامحسوس باشید که تنها با دقت بسیار زیاد قابل مشاهده است و همین امر یک جلوه بسیار خاص را به کارت ویزیت ما خواهد داد . ( البته شما قادر هستید تا از هر کدام که می خواهید استفاده کنید و یا حتی از یک تصویر پس زمینه متفاوت بهره ببرید ، اما پیشنهاد ما این است که تا جایی که می توانید میان قسمت رویی و پشتی کارت خود ارتباط بر قرار کنید . )
حال پس از این که تصویر پس زمینه مناسب را انتخاب کردیم وقت آن است که شروع به طراحی قسمت پشتی کنیم .
طبق روال اولین اقدام برای طراحی ، ایجاد دسته بندی های مناسب است و اگر از بخش های پیشین ، تصویر پشت این کارت ویزیت را به خاطر داشته بشید ، می دانید که قسمت پشتی دارای دسته بندی های زیر است :
: Text این دسته بندی مربوط به لایه های متن محور است .
Icon : این دسته بندی مربوط به لایه های آیکون محور است .
Map : این دسته بندی مربوط به لایه های مربوط به لوکیشن و نقشه است .
: Shapes این دسته بندی مربوط به لایه های شکل محور است .
Background : این دسته بندی مربوط به لایه ی پس زمینه است .
دسته بندی background که از قبل موجود است . قدم بعدی ایجاد یک دسته بندی shapes است تا بتوانیم یک مستطیل جدید را این بار در قسمت پشتی کارت ویزیت طراحی کنیم و اطلاعات مربوط به قسمت پشتی را درون آن قرار دهیم . بنابراین و از طریق پنل لایه ها بر روی آیکون create new group کلیک کنید تا یک دسته جدید ایجاد شود ، حال بر روی این آیکون جدید کلیک راست کنید و نام آن را به shapes تغیر دهید . حال از سمت چپ و منوی ابزار ها ، ابزار مستطیل ( rectangle tool ) را انتخاب کنید و سپس به روی تصویر رفته و کلیک کنید تا پنجره create rectangle برای شما باز شود ، پس از آن موارد زیر را وارد کنید : برای width مقدار 1010 px و برای height نیز مقدار 561 px ( البته این اعداد ، بنا بر سلیقه ما بوده و شما می توانید هر عدد دلخواهی را انتخاب کنید . )
و در انتها بر روی ok کلیک کنید ، پس از این که مستطیل شما ساخته شد از طریق منوی properties رنگ آن را به سفید تغیر داده و در نهایت آن را به وسط کارت ویزیت انتقال دهید .
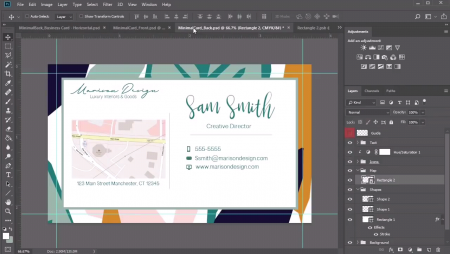
اگر تمامی روند بالا را طی کرده باشید ، با تصویر زیر رو به رو خواهید شد .
از آن جایی که ما برای قسمت رویی کارت ویزیت از چهر چوب ها استفاده کردیم ، بهتر است تا برای قسمت پشتی نیز از این چهار چوب ها استفاده کنیم . بر روی لایه ای که حاوی این مستطیل است کلیک راست کرده و سپس از منوی باز شده اولین گزینه یا همان blending options را انتخاب کنید . این اقدام پنجره layer style را برای شما باز خواهد کرد . ابتدا در این پنجره تیک مربوط به گزینه stroke را فعال کنید . سپس بر روی قسمت color کلیک کنید و به وسیله ابزار eye dropper tool از رنگ سبز کم رنگ موجود در تصویر پس زمینه کپی بر داری کنید و از آن استفاده کنید . سپس اطمینان حاصل کنید که منوی position ( به معنای موقعیت ) بر روی inside ( به معنای درون ) قرار داشته باشد . سپس اهرام size یا اندازه را این بار و بر خلاف آن چه که در قسمت رویی کارت ویزیت انجام دادیم ، بر روی 10 px قرار دهید و در نهایت بر روی ok کلیک کنید .
حال سه عدد دسته بندی جدید را ایجاد کنید . یک دسته بندی با نام text برای متن هایی که می خواهیم وارد کنیم ، دسته بندی دیگر با نام icons برای آیکون های مورد استفاده در قسمت پشتی ودر نهایت روه و دسته بندی maps برای قرار دادن نقشه درون آن .
ابتدا همانند طراحی قسمت رویی کارت ویزیت ، عبارت marison design را بر روی قسمت پشتی نیز می نویسیم . در همان فونت اما اندازه ای کوچک تر از آن چه که در قسمت رویی می نویسیم . ( اندازه ای در حدود 15.5 pt ) و سپس عبارت متن تگ ( که توضیحی کلی راجع به شغل و حرفه ای است که کارت ویزیت برای آن طراحی شده است . ) را نیز به پایین آن اضافه کنیم . ( متن luxury interior & goods) اما این بار رنگ متن تگ رو به صورتی تغیر نمی دهیم ، چرا که اندازه آن در قسمت پشتی کوچک تر از اندازه اش در قسمت رویی کارت ویزیت است و ممکن است قابل خواندن نباشد و علاوه بر آن در قسمت پشتی طراحی از چهار چوب صورتی استفاده نشده است ، پس استفاده از این رنگ برای متن ، هم خوانی نخواهد داشت .
متن دیگری که به قسمت پشتی کارت ویزیت اضافه می شود ، نام صاحب کارت می باشد ، به عنوان مثال ما در این جا از نام sam smith استفاده می کنیم . ( سعی کنید تا فونت و اندازه این متن با سایر متن ها کاملا متفاوت باشد ، به عنوان مثال ما در این جا از فونت Bambi و اندازه فونت 29 pt استفاده کرده ایم . البته شما به سلیقه و نیاز خود می توانید هر کدام را که می خواهید تغیر دهید . )
توجه داشته باشید که اگر از فاصله میان حروف ها رضایت ندارید ، می توانید به وسیله کلید alt و کلید های نشان گر ( جهت های چپ و راست ) این فاصله را تنظیم کنید .
مرحله بعدی وارد کردن عنوان شغلی صاحب کارت است ، به عنوان مثال ما عبارت creative director را برای عنوان شغلی در فونت Enrique و اندازه ی 6 pt وارد کرده و در زیر نام صاحب کارت قرار می دهیم .
حال ابزار line tool را انتخاب کنید . ( از این ابزار برای کشید خط در طراحی استفاده می شود . ) و به وسیله آن یک خط با عمق 1 px را زیر این متن بکشید .
پس از این که خط را کشیدید سعی کنید تا رنگ آن را به رنگی مناسب با رنگ متنتان تغیر دهید . ( ما در این جا سبز کم رنگ را انتخاب کرده ایم . )
سپس به سراغ دسته بندی maps بروید و با انتخاب کردن ابزار rectangle tool یک مستطیل جدید با اندازه های زیر برای محل قرار گیری نقشه بسازید :
برای width مقدار 400 px و برای height نیز مقدار 250 px را وارد کنید .
سپس رنگ پس زمینه آن را به یک رنگ روشن اما متفاوت از سفید تغیر دهید .
حال بر روی لایه ای که شامل این مستطیل است کلیک راست کنید و عنوان convert to smart objects را انتخاب کنید .
سپس به وسیله tools line یک خط دیگر نیز در کنار این فضا رسم کنید .
این خط کمک می کند تا شما بتوانید در نمایش و ظاهر یک فاصله شکیل میان اطلاعات ورودی و نقشه خود ایجاد کنید .
حال به سراغ دسته بندی آیکون ها می رویم ، توجه داشته باشید که درون خود فتوشاپ تعداد بسیار زیادی آیکون وجود دارد ، اما اگر از آن ها رضایت کامل را ندارید می تواند از آیکون های طراحی شده که به صورت آنلاین قابل دسترسی هستند ، استفاده کنید .
ما نیز در این جا از آیکون هایی که دانلود کرده ایم استفاده می کنیم .
برای این پروژه ما به سه آیکون برای شماره تماس ، ایمیل آدرس و آدرس سایت اینترنتی نیاز داریم .
برای استفاده از آیکون های دانلودی ، شما می بایست تا ابتدا آن ها را در فتوشاپ باز کنید و سپس به وسیله دستور ctrl + a آن را انتخاب کنید . و سر انجام آن را در پروژه خود بچسبانید و به محل مناسب جا به جا کنید .
اگر تمامی موارد بالا را برای هر سه آیکون انجام دهید به نتیجه زیر دست خواهید یافت :
توجه داشته باشید که رنگ اصلی و اورجینال این آیکون ها سیاه می باشد ، اما شما می توانید به راحتی آن ها را به رنگ سبزی که برای متون استفاده کرده اید ، نزدیک کنید ، برای این کار ابتدا یک adjustment layer را بسازید ، سپس از طریق منوی properties مربوطه تغیرات زیر را اعمال کنید .
ابتدا این لایه را به وسیله کلیک راست کردن بر آن در پنل لایه ها به عنوان clipping mask قرار دهید .
سپس مقدار اهرام hue را بر روی 138 قرار دهید ، پس از آن saturation را بر روی 82 قرار داده و در نهایت lightness را نیز بر روی منفی 8 قرار دهید و بر روی Ok کلیک کنید . ( نگران نباشید ، به مرور و با کار کردن با فتوشاپ ، شما نیز ساختن رنگ ها را فرا خواهید گرفت . )
به تصویر زیر دقت کنید ، همان طور که مشاهده می کنید ، در تصویر فوق رنگ آیکون ها سبز رنگ و هم خوان با رن متن ها می باشد .
حال متن های مربوط به هر کدام از این آیکون ها را در دسته بندی text بنویسید و در جلوی آن ها قرار دهید .
آخرین اطلاعاتی که باید در این کارت ویزیت قرار گیرند ، آدرس و تصویر نقشه محل آدرس می باشد . بنابراین ابتدا آدرس مربوطه را در دسته بندی text بنویسید و در زیر محل نقشه خود قرار دهید .
حال برای تصویر نقشه ، شما می توانید از هر وبسایت و یا نرم افزاری که برای نقشه استفاده می کنید ، بهره ببرید . به این صورت که محل مورد نظر خود را در نقشه پیدا کرده ، سپس از آن اسکرین شات گرفته و تصویر فوق را در فتوشاپ باز کرده ، به وسیله ابزار برش ، قسمت مورد نظرتان را برش بزنید و در نهایت تصویر برش خورده را در لایه smart object خود بچسبانید و سپس به وسیله تغیر اندازه دادن آن ، تصویر خود را به اندازه مناسب و دلخواه خود برسانید و در انتها smart object خود را ذخیره کنید .
با این کار طراحی قسمت پشتی کارت ویزیت شما به پایان رسیده است .
برای دانلود کارت ویزیت های لایه باز می توانید از بخش مربوطه در وب سایت جی اف ایکس دانلود استفاده نمایید
انتخاب با شماست!
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
دانلود با اشتراک ویژه
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
ضمانت سالم بودن فایل ها
تمامی فایل های ارائه شده سالم بوده و تست شده اند، سالم و قابل استفاده بودن فایل ها مورد ضمانت و پشتیبانی است.