آموزش طراحی کارت ویزیت با فتوشاپ جلسه 5
آموزش طراحی کارت ویزیت با فتوشاپ جلسه 5 از سری آموزش های جامع فتوشاپ
تا به اینجا با اندازه های استاندارد کارت های ویزیت آشنا شدیم و مشخص کردیم که بلید لاین ها چه هستند و از اهمیت آن ها گفتیم . سپس از اهمیت دسته بندی و عنوان بندی کردن پنل لایه ها گفتیم و برای هر گروه از اطلاعات یک دسته بندی ایجاد کردیم و اطلاعات مربوطه را درون آن قرار دادیم . سپس شما را با color code آشنا کردیم و گفتیم که علاوه بر نام گذاری ، ما می توانیم از کد گذاری به وسیله رنگ ها بر روی هر پوشه نیز استفاده کنیم و در بخش قبلی از تتوریال های کارت ویزیت طراحی اولین کارت ویزیت خود را آغاز کردیم و با ایجاد دسته بندی background ، تعداد سه عدد تصویر پس زمینه یکسان ، اما در حالات و زوایای متفاوت را طراحی کردیم . سپس یک پوشه اضافه تحت عنوان ideas نیز ایجاد کردیم و به وسیله تصویر پس زمینه ای جدید سه حالت متفاوت از پس زمینه را ایجاد کردیم و به عنوان تصاویر زمینه کمکی نگه داشتیم .
حال در این قسمت از آموزش های جامع فتوشاپ می خواهیم تا به ادامه طراحی و ساخت این کارت ویزیت بپردازیم ، در ادامه و با آموزش های جامع فتوشاپ تتوریال کارت های ویزیت بخش 5 با ما همراه باشید .
پس از ایجاد تصویر پس زمینه ، می خواهیم تا یک کادر ( یا یک چهار چوب ) درست کنیم و اطلاعات اولیه و مربوط به قسمت رویی کارت ویزیت را درون آن قرار دهیم . اما پیش از هر چیز می بایست تا دسته بندی مربوط به کادر ها را ایجاد کنیم ، بنابراین یک دسته بندی جدید ایجاد می کنیم و آن را نام گذاری می کنیم . ] برای ایجاد یک پوشه و یا دسته بندی جدید در پنل لایه ها ، تنها کافی است تا بر روی آیکون create new group ( به معنای ایجاد دسته بندی و یا گروه جدید ) در زیر پنل لایه ها کلیک کرد سپس بر روی دسته بندی ایجاد شده راست کلیک کرد و نام آن را به هر آن چه که می خواهیم تغیر دهیم . ( در اینجا ما نام shapes به معنای اشکال را برای این دسته بندی انتخاب کرده ایم . ) [
برای درک بهتر به تصویر زیر دقت کنید .
سپس از طریق منوی ابزار ها و در سمت چپ rectangle tool را انتخاب کنید . ( یا همان ابزار مستطیل ) و سپس بر روی محیط کار خود کلیک کنید ، این اقدام پنجره create rectangle ( به معنای ایجاد ساخت مستطیل ) را برای شما باز خواهد کرد .
به تصویر زیر دقت کنید :
به وسیله پنجره فوق شما قادر خواهید بود تا مستطیلی با ابعاد مورد نیاز خود را بسازید و درون پروژه خود قرار دهید . برای این کار تنها کافی است تا طول و عرض مورد نظر خود را در باکس های width و height وارد کنید و بر روی ok کلیک کنید .
به عنوان مثال در اینجا ما عدد 755 px را برای width و مقدار 281 px را برای height در نظر گرفته ایم . ( توجه داشته باشید که انتخاب اعداد فوق بر اساس سلیقه ما بوده و الزامی برای شما وجود ندارد . شما می توانید هر عدد دلخواه را به سلیقه و انتخاب خود انتخاب کنید . )
پس از این که اندازه مناسب را وارد کردید و بر روی ok کلیک کردید ، فتوشاپ یک مستطیل با ابعاد انتخاب شده و رنگ پس زمینه سیاه را برای شما ایجاد خواهد کرد و در کنار آن پنجره properties مربوط به آن را نیز برای شما باز خواهد کرد .
اقدام بعدی ما تغیر رنگ پس زمینه این مستطیل می باشد ، ما رنگ سفید را برای این مستطیل انتخاب کرده ایم . ( توجه داشته باشید که انتخاب رنگ سفید بر اساس سلیقه ما بوده و الزامی برای شما وجود ندارد . شما می توانید هر رنگ دلخواه را به سلیقه و انتخاب خود انتخاب کنید . اما برای پروژه فوق و بر اساس تصویر زمینه موجود ، پیش نهاد ما رنگ سفید است .)
برای تغیر رنگ پس زمینه این مستطیل از رنگ سیاه به رنگ سفید تنها کافی است تا از طریق پنجره properties بر روی آیکون رنگ ها کلیک کرده و سپس رنگ سفید را انتخاب کنیم .
در تصویر زیر مکان آیکون رنگ ها و rectangle tool را مشخص کرده ایم ، به این تصویر دقت کنید .
پس از این که رنگ پس زمینه را به سفید تغیر دادید ، سعی کنید تا مستطیل فوق را جا به جا کرده و در مرکز کارت ویزیت خود قرار دهید .
مستطیل فوق محل قرار گرفتن نام کمپانی و لوگوی ما خواهد بود ، بنا بر این نیاز است تا آن را از این حالت ساده و بی کیفیت در آوریم و یکی از بهترین اقدامات برای این کار استفاده از یک چهار چوب ( یا همان border در انگلیسی ) می باشد . برای ایجاد یک چهار چوب ، ابتدا بر روی لایه ای که حاوی این مستطیل است کلیک راست کرده و سپس از منوی باز شده اولین گزینه یا همان blending options را انتخاب کنید . این اقدام پنجره layer style را برای شما باز خواهد کرد . ابتدا در این پنجره تیک مربوط به گزینه stroke را فعال کنید .
به تصویر زیر دقت کنید .
سپس بر روی قسمت color کلیک کنید و به وسیله ابزار eye dropper tool از رنگ سبز کم رنگ موجود در تصویر پس زمینه کپی بر داری کنید و از آن استفاده کنید . ( توجه داشته باشید که انتخاب این رنگ بر اساس سلیقه ما بوده و الزامی برای شما وجود ندارد . شما می توانید هر رنگ دلخواه را به سلیقه و انتخاب خود انتخاب کنید . اما برای پروژه فوق و بر اساس تصویر زمینه موجود ، پیش نهاد ما استفاده از یک رنگ مرتبط با پس زمینه است . )
سپس اطمینان حاصل کنید که منوی position ( به معنای موقعیت ) بر روی inside ( به معنای درون ) قرار داشته باشد . سپس اهرام size یا اندازه را بر روی 15 px قرار دهید .
و در انتها بر روی ok کلیک کنید .
با انجام موارد فوق شده با نتیحه زیر رو به رو خواهید شد .
توجه داشته باشید که اگر از موقعیت کنونی کادر خود راضی نیستید ، می توانید به وسیله ابزار جا به جایی ( یا همان move tool ) آن را جا به جا کنید تا به مکان مورد نظر خود برسید .
همان طور که مشاهده می کنید ، نمای کارت کمی تغیر کرد و از آن حالت کاملا ساده خارج شده است ، اما برای جلوه و نمایی بهتر پیشنهاد ما استفاده از یک کادر دیگر درون کادر موجود است .
برای ایجاد کادری دیگر درون کادر موجود ، بهترین راه حل ایجاد یک مستطیل کوچک تر از مستطیل موجود ، قرار دادن آن درون مستطیل بزرگ و سپس ایجاد یک کادر دور مستطیل جدید است . بنا راین از طریق منوی ابزار ها و در سمت چپ rectangle tool را انتخاب کنید . ( یا همان ابزار مستطیل ) و سپس بر روی محیط کار خود کلیک کنید ، سپس از طریق پنجره create rectangle ( به معنای ایجاد ساخت مستطیل ) مقادریر 704 px را برای width و 226 px را برای height انتخاب کنید و سپس بر روی ok کلیک کنید . ( توجه داشته باشید که انتخاب اعداد فوق بر اساس سلیقه ما بوده و الزامی برای شما ایجاد نمی کند . شما می توانید هر عدد دلخواه را به سلیقه و انتخاب خود انتخاب کنید . )
سپس رنگ پس زمینه را به سفید تغیر دهید و مستطیل را درون و در مرکز مستطیل بزرگ تر قرار دهید . حال بر روی لایه ای که حاوی این مستطیل است کلیک راست کرده و سپس از منوی باز شده اولین گزینه یا همان blending options را انتخاب کنید . این اقدام پنجره layer style را برای شما باز خواهد کرد . ابتدا در این پنجره تیک مربوط به گزینه stroke را فعال کنید .
سپس بر روی قسمت color کلیک کنید و به وسیله ابزار eye dropper tool از رنگ صورتی کم رنگ موجود در تصویر پس زمینه کپی بر داری کنید و از آن استفاده کنید . ( توجه داشته باشید که انتخاب این رنگ بر اساس سلیقه ما بوده و الزامی برای شما وجود ندارد . شما می توانید هر رنگ دلخواه را به سلیقه و انتخاب خود انتخاب کنید . اما برای پروژه فوق و بر اساس تصویر زمینه موجود ، پیش نهاد ما استفاده از یک رنگ مرتبط با پس زمینه است . )
سپس اطمینان حاصل کنید که منوی position ( به معنای موقعیت ) بر روی inside ( به معنای درون ) قرار داشته باشد . سپس اهرام size یا اندازه را بر روی 15 px قرار دهید .
در نهایت بر روی ok کلیک کنید .
پس از تمامی موارد بالا ، با تصویر زیر مواجه خواهید شد .
توجه داشته باشید که اگر از موقعیت کنونی کادر خود راضی نیستید ، می توانید به وسیله ابزار جا به جایی ( یا همان move tool ) آن را جا به جا کنید تا به مکان مورد نظر خود برسید .
تقریبا می توان گفت که طراحی قسمت رویی کارت ویزیت ما تمام شده است و تنها کار باقی مانده برای ما وارد کردن متن مورد نیاز و انتخاب رنگ و فونت مناسب است .
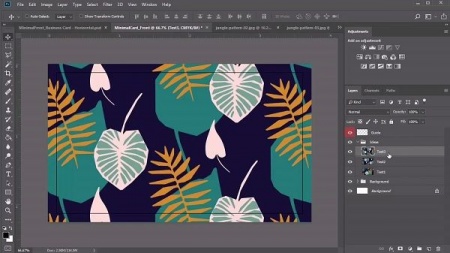
اما قبل از وارد کردن متن ها و حالا که طراحی ما به اتمام رسیده است ، بهترین زمان است تا از میان سه حالتی که برای تصویر زمینه ایجاد کرده ایم ، بهترین آن ها را انتخاب کنیم . ( اگر از بخش قیلی به خاطر داشته باشید ما سه طرح مختلف تحت عنوان های BG1 و BG2 و BG3 ایجاد کردیم و در دسته بندی و پوشه Background قرار دادیم . )
در این جا و پس از بررسی ها ما BG2 را برای طراحی خود مناسب دیدیم ، اما شما می توانید ، هر کدام را که می خواهید به سلیقه و نیاز خود انتخاب کنید .
حال دگیر وقت آن رسیده است تا متن مورد نظر خود را وارد کنیم ، برای این کار ابتدا و از طریق پنل لایه ها بر روی آیکون create new group کلیک کنید تا یک دسته جدید ایجاد شود ، حال بر روی این آیکون جدید کلیک راست کنید و نام آن را تغیر دهید ، ما در این جا نام text ( به معنای متن ) را برای این دسته بندی انتخاب کرده ایم .
حال از طریق منوی ابزار ها و در سمت چپ ، text tool ( یا همان ابزار نوشتن متن ) را انتخاب کنید و سپس متن مورد نظر خود را بنویسید . ( به عنوان مثال ما در این جا عبارت marison design به معنای طراحی مریسون را می نویسم .)
حال باید تا رنگ مناسبی را برای متن خود انتخاب کنیم ، پیشنهاد ما استفاده از رنگ سبز پر رنگی که در میان برگ ها در تصویر پس زمینه موجود است می باشد ، شما به راحتی می توانید به وسیله ابزار eye dropper tool این رنگ را نمونه بر داری کنید . ( توجه داشته باشید که انتخاب این رنگ بر اساس سلیقه ما بوده و الزامی برای شما وجود ندارد . شما می توانید هر رنگ دلخواه را به سلیقه و انتخاب خود انتخاب کنید . اما برای پروژه فوق و بر اساس تصویر زمینه موجود ، پیش نهاد ما استفاده از یک رنگ مرتبط با پس زمینه است . )
علاوه بر رنگ شما می بایست تا از طریق منوی آپشن ها در بالا ، font و style و size مناسب را نیز برای متن خود انتخاب کنید . به عنوان مثال ما فونت its marison bireny را انتخاب کرده و برای استایل نیز گزینه regular را انتخاب می کنیم و در نهایت اندازه 25 pt را برای آن انتخاب می کنیم .
موارد بالا تصویر زیر را حاصل می شود :
اگر به تصویر بالا دقت کنید خواهید دید که در کلمه design فاصله میان دو حرف d و e بسیار زیاد است . خوشبختانه فتوشاپ برای رفع این مشکل نیز راه حلی بر گزیده است ، برای این کار تنها کافی است تا روند زیر را طی کنید .
ابتدا text marker را میان این دو حرف قرار دهید ، سپس با نگه داشتن کلید alt و سپس با استفاده از کلید های جهت ها ( چپ و راست ) می توانید فاصله موجود را کم و یا زیاد کنید . از این روش برای زمانی که فاصله میان کلمه ها بیش از حد و یا کم تر از حد مورد نظر ما است استفاده می کنیم .
در آخر باید متن تگ ( که توضیحی کلی راجع به شغل و حرفه ای است که کارت ویزیت برای آن طراحی شده است . ) را نیز به کارت ویزیت اضافه کنیم .
به عنوان مثال ما در این جا متن luxury interior & goods را می نویسیم .
حال باید فونت مناسب را انتخاب کنید ، اگر نمی دانید چه فونتی را می خواهید ، بهترین کار گشتن میان فونت های مختلف و انتخاب آن ها است تا متن خود را در این فونت ها مشاهده کنید و در آخر هر کدام را که بهتر بود انتخاب کنید . به عنوان مثال در این جا ما فونت roboto را انتخاب کرده ایم و استایل را بر روی thin قرار می دهیم و در آخر اندازه را نیز بر روی 4.5 pt قرار می دهیم . ( البته تمامی موارد فوق سلیقه ما بوده و شما می توانید هر کدام را که بخواهید به سلیقه خود تغیر دهید . )
سپس به وسیله ابزار جا به جایی آن را جا به جا کنید و در محل مورد نظرتان قرار دهید .
آخرین اقدام انتخاب رنگ مناسب برای متن می باشد ، ما در این جا از رنگ صورتی کم رنگی که برای چهار چچوب درونی استفاده کرده ایم بهره خواهیم برد . ( توجه داشته باشید که انتخاب این رنگ بر اساس سلیقه ما بوده و الزامی برای شما وجود ندارد . شما می توانید هر رنگ دلخواه را به سلیقه و انتخاب خود انتخاب کنید . اما برای پروژه فوق و بر اساس تصویر زمینه موجود ، پیش نهاد ما استفاده از یک رنگ مرتبط با پس زمینه است . )
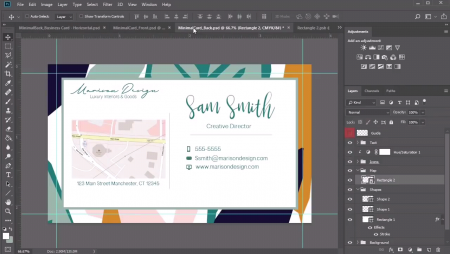
با انتخاب رنگ مناسب ، طراحی قسمت رویی این کارت ویزیت به اتمام می رسد .
یکی از ویژگی ها و کار آمدی های استفاده از پس زمینه یکسان برای قسمت رویی و پشتی کارت های ویزیت ، امکان استفاده از خاصیت save as است . به این شکل که پس از این که قسمت رویی کارت را طراحی کردیم ، اون رو به وسیله save as ذخیره می کنیم و به اون یک اسم متفاوت می دهیم ، مثلا : back و پروژه رویی کارت ویزیت رو می بندیم و پس از اون فایل ذخیره شده رو باز می کنیم و از اونجایی که پنل لایه ها در این فایل آماده است و دسته بندی شده است و نیازی به طراحی مجدد آن ها نیست ، می توان گفت که تقریبا نیمی از زمان و انرژی ما ذخیره خواهد شد . چرا که این فایل مناسب با اندازه های استاندارد کارت های ویزیت ایجاد شده و در اون ما سه طراحی مختلف برای پس زمینه داریم و از همه مهم تر bleed lines ها نیز در اون کاملا مشخص شده اند . همین امر هم باعث می شه تا استفاده از اون برای ساخت پشت کارت ویزیت وقت بسیار زیادی رو برای ما ذخیره کند .
در نتیجه پیشنهاد ما این است تا شما هم این فایل رو با نام دیگری برای قسمت پشتی کارت ویزیت ذخیره کنید . ( البته حتما این نکته رو مورد توجه داشته باشید که پروژه رو در فرمت و قالبی ، آشنا برای فتوشاپ ذخیره کنید ، شکا می توانید از فرمت psd و یا فتوشاپ استفاده کنید ، البته پیشنهاد ویژه ما استفاده از psd است چرا که در هنگام باز کردن ، بسیار راحت تر و سریع تر باز می شود . )
در بخش بعدی این تتوریال به آموزش طراحی قسمت پشتی این کارت ویزیت خواهیم پرداخت .
انتخاب با شماست!
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
دانلود با اشتراک ویژه
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
ضمانت سالم بودن فایل ها
تمامی فایل های ارائه شده سالم بوده و تست شده اند، سالم و قابل استفاده بودن فایل ها مورد ضمانت و پشتیبانی است.