آموزش طراحی کارت ویزیت در فتوشاپ جلسه 3
آموزش کامل و جامع طراحی کارت های ویزیت در فتوشاپ جلسه 3
در بخش قبلی از این آموزش فتوشاپ ، به بررسی مشخصات و ویژگی های مربوط به blank page مربوط به کارت های ویزیت پرداختیم .
آموختیم که چه اندازه ای، برای کارت های ویزیت مناسب و استاندارد است . آموختیم که کارت های ویزیت ؛ پس از چاپ شدن و در هنگام برش مقداری از خود را از دست میدهند ، بنابراین باید تا مقدار کمی را به عرض و طول آن اضافه کنیم . ( ما مقدار .25 اینچ را برای این کار انتخاب کردیم . )
و در آخر شما را با crop marks ها آشنا کردیم و توضیح دادیم که این نواحی را با bleed lines ها مشخص می کنیم و خاطر نشان کردیم که این خط ها تنها برای راه نمایی ما ایجاد شده اند و جزئی از طراحی اصلی ما نیستند و قرار است تا در آخر طراحی و پروژه آن ها را حذف کنیم .
اما در این قسمت از آموزش های جامع فتوشاپ و در تتوریال های کارت ویزیت به توضیح نحوه سازماندهی کردن پنل لایه ها و اهمیت آن خواهیم پرداخت . به شما آموزش خواهیم داد تا چگونه گروه های مختلفی ( یا پوشه های مختلفی ) را در پنل لایه ها بسیازیم ، آن ها را دسته بندی کنیم ، نام گذاری کنیم و اطلاعات مختلف را در هر کدام از آن ها قرار دهیم .
پس از آن نما و طراحی کلی سه عدد از کارت ویزیت هایی که در این تتوریال به طراحی و ساخت آن ها خواهیم پرداخت را ، به شما نشان داده و راجع به ویژگی های به کار رفته در هر کدام از آن ها صحبت خواهیم کرد و خواهیم گفت هر کدام از این استایل ها مناسب چه اموری است . ( البته آن چه در این تتوریال خواهید آموخت ، قسمت کوچکی از دنیای بزرگ کارت های ویزیت است . چرا که همه ی کارت های ویزیت با هم تفاوت دارند و آنچه ما یاد می گیریم نحوه ساخت کارت های ویزیت می باشد . در واقع طراحی و ساخت هر کارت ویزیت بر اساس ذوق و خلاقیت[/b] طراح آن می باشد و هیچ الگوریتمی برای این کارت ها وجود ندارند ، اما برای نگاه کردن به سایر کار ها همیشه حتی برای حرفه ای ترین ها نیز ، الهام بخش و ایده آور بوده است . )
در ادامه و با این قسمت از آموزش های جامع فتوشاپ ، بخش تتوریال طراحی کارت ویزیت با ما همراه باشید .
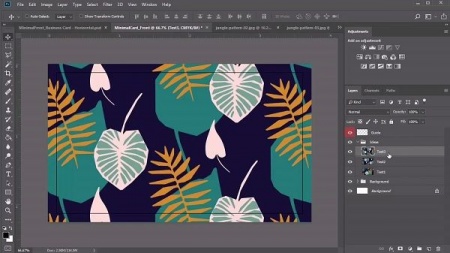
به تصویر زیر دقت کنید :
همانطور که در تصویر بالا مشاهده می کنید ، ما در پنل لایه ها پوشه بندی هایی ایجاد کرده ایم ، برای هر کدام از این پوشه ها یک رنگ را انتخاب کرده و محتوای خود را درون این پوشه ها قرار داده ایم . اما دلیل این کار چیست ؟ چرا ما از پوشه ها و رنگ بندی ها استفاده کرده ایم ؟
جواب به این پرسش بسیار ساده است . اگر از بخش قبل نیز به خاطر داشته باشید ، توضیح دادیم که محیط کاری ما ( محیط کاری ما در بخش پنل لایه هادر قسمت پنل لایه ها ؛ چرا که اصلی ترین قسمت کاری ما در پنل لایه ها است ، تمامی اطلاعات در این قسمت موجود می باشد . ) در ابتدا بسیار خلوت و کم محتوا است ، در نتیجه به راحتی می توانیم هر آنچه را که می خواهیم، بیابیم . به عنوان مثال فرض کنید که در پروژه خود از یک متن و یک آیکون استفاده کرده اید ، و حال می خواهید رنگ آیکون و فونت متن خود را تغیر دهید . برای یک پروژه کم حجم و کم محتوا این کار بسیار ساده و راحت است . اما حال فرض کنید پروژه شما شامل چهار عدد لایه آیکون محور ، شش عدد لایه متن محور ، سه عدد لایه شکل محور و . . . است . در این هنگام برای این که بتوانید لایه مورد نظر را بیابید باید تا وقت بسیار زیادی را صرف کنید و می توان به یقین گفت که برای پروژه های سنگین و پیچیده اصلا و به هیچ وجه عقلانی نیست تا این چنین زمانی را صرف کنید . اما فرض کنید که تمامی لایه هایی که شامل آیکون ها هستند در یک پوشه ، تمامی لایه هایی که شامل متن هستند در یک پوشه ، تمامی لایه هایی که شامل اشکال هستند در یک پوشه و . . .
در چنین حالتی کار ما بسیار ساده و راحت خواهد بود . ابتدا دسته بندی مورد نظر را انتخاب می کنیم ، سپس از میان موارد موجود و به وسیله نام لایه ها ، لایه مورد نظر را پیدا می کنیم .
بنا بر تمامی موارد یاد شده بر بالا ، انتخاب و ایجاد دسته بندی مناسب برای پروژه های طراحی از اهمیت بسیار بالایی برخوردار است .
اما چگونه می توان در پنل لایه ها یک پوشه و یا دسته بندی جدید ایجاد کرد ؟
برای ایجاد یک پوشه و یا دسته بندی جدید در پنل لایه ها ، تنها کافی است تا بر روی آیکون create new group ( به معنای ایجاد دسته بندی و یا گروه جدید ) در زیر پنل لایه ها کلیک کرد .
برای درک بهتر به تصویر زیر دقت کنید . آیکون مورد نظر به وسیله پیکانی نارنجی رنگ مشخص شده است .
پس از این که دسته بندی جدید ایجاد کردید ، اون رو نام گذاری کنید . برای نام گذاری پوشه ها تنها کافی است تا بر روی نام فعلی آن ها راست کلیک کرده و پس از اون ، اسمی رو که مد نظر شماست رو در اون تایپ کنید .
اسامی این دسته بندی ها بر اساس نظر و سلیقه شما می توانند ، حالت های مختلفی داشته باشند . به عنوان مثال اگر به تصویر اول نگاه کنید ، می توانید این دسته بندی ها ها را ببینید .
Text : این دسته بندی مربوط به لایه های متن محور است .
Icon : این دسته بندی مربوط به لایه های آیکون محور است .
Map : این دسته بندی مربوط به لایه های مربوط به لوکیشن و نقشه است .
Shapes: این دسته بندی مربوط به لایه های شکل محور است .
Background : این دسته بندی مربوط به لایه ی پس زمینه است .
البته همانطور که گفتیم این نام گذاری ها و دسته بندی ها کاملا دستی و سلیقه ای می باشند و هیچ اجباری در نوع نام گذاری نمی باشد . اما باید همواره به خاطر داشته باشید که این دسته بندی ها باید به گونه ای باشند که یاد آور و اشاره کننده به محتوای درونشان باشند و شما را در دستیابی سریع تر و راحت تر به این محتوا ها همراهی کنند .
علاوه بر استفاده از نام گذاری دسته بندی ها برای پیدا کردن راحت تر آن ها ، شما می توانید از ویژگی جذاب و کاربردی دیگری نیز بهره ببرید .
این روش که color code ( یا کد گذاری رنگی نامیده می شود . ) به دسته بندی پوشه ها بر اساس رنگ ها می پردازد . برای استفاده از کد های رنگی در پنل لایه ها ، تنها کافی است تا بر روی آیکون چشم موجود در کنال هر لایه و یا پوشه موجود در پنل لایه ها راست کلیک کنید و از پنجره باز شده رنگ مورد نظر خود را انتخاب کنید .
برای درک بهتر به تصویر زیر دقت کنید .
و حالا به تصویر زیر دقت کنید :
همانطور که در تصویر بالا نیز مشاهده می کنید :
Bleed : دسته بندی مربوط به بلید لاین ها به رنگ قرمز است .
Text : دسته بندی مربوط به لایه های متن محور به رنگ نارنجی است .
Shapes : دسته بندی مربوط به لایه های شکل محور به رنگ سبز است .
Background : دسته بندی مربوط به لایه ی پس زمینه به رنگ آبی است .
البته انتخاب این رنگ ها کاملا سلیقه ای و دلخواه و مناسب با نظر شماست .
حال که با روش سازماندهی و دسته بندی پنل لایه ها و اهمیت آن آشنا شدیم ، بیایید تا به برسی اجمالی ، کلی و خاصیت های سه عدد از کارت ویزیت هایی که در این تتوریال به بررسی و طراحی مشغول خواهیم بود ، بپردازیم .
اولین کارت ویزیتی که به بررسی طراحی و ویژگی های اون خواهیم پرداخت ، کارت ویزیت زیر می باشد .
کارت ویزیت فوق دارای یک طراحی مینیمالیست است ، البته نیازی نیست تا شما عزیزان ، این اصطلاح و نام ها را یاد بگیرید ، اما اگر تمایل به یاد گیری دارید . به هیچ وجه نیازی نیست تا این نام ها را تماما به یک باره و یکجا فرا بگیرید . بلکه می توانید در مرور زمان به یاد گیری نام و مفهوم آن ها بپردازید .
در طراحی کارت ویزیت های این چنینی ( کارت های ویزیت با طراحی مینیمالیست ) همواره باید سعی کنید تا میان طراحی ، پس زمینه ، جزئیات و پس زمینه رگه ای از ارتباط را بر قرار کنید . وجود این ارتباط در کارت های مینیمالیست از اهمیت بسیار بالا و فوقعلاده ای برخوردار است .
برای مثال و فهم بهتر به تصویر زیر دقت کنید .
همانطور که در تصویر بالا نیز مشاهده می کنید ، برای ارتباط بهتر و عمیق تر ما از دو عدد از رنگ های پس زمینه برای رنگ های کادر ها و متون موچود در این کارت ویزیت استفاده کرده ایم . و برای این کار از ابزار eye dropper tool استفاده کرده ایم.
توجه داشته باشید که، استفاده از ابزار eye dropper tool برای زمان هایی مناسب است که ما می خواهیم ، از رنگی استفاده کنیم که در پروژه ما وجود دارد ، به عنوان مثال ما در این جا و این پروژه قصد داریم تا از رنگ های سبز و صورتی موجود در پس زمینه برای کادر موجود در قسمت رویی کارت ویزیت خود بهره ببریم ، بهترین ابزار برای این کار ، ابزار eye dropper tool است ، چرا که این ابزار توانایی آن را دارد تا رنگ های موجود در پروژه را عین باز سازی و شبیه سازی کند و برای استفاده در اختیار شما قرار دهد . برای استفاده از این ابزار تنها کافیست تا ابزار eye dropper tool را از سمت چپ و قسمت ابزار ها انتخاب کنید و سپس بر روی رنگ مورد نظرتان در پروژه رفته ، روی آن کلیک کنید و از آن نمونه برداری کنید . به وسیله eye dropper tool می توانید تا از هر رنگ موجود در پروژه خود نمونه گیری کنید و این رنگ را به پروژه خود انتقال دهید . در نتیجه تطابق رنگی در پروژه به حد کمال خود خواهد رسید .
به تصویر زیر دقت کنید :
همان طور که در تصویر بالا نیز کاملا واضح است ، می بینید که ما در قسمت روی کارت ویزیت خود دارای دو عدد کادر کنار هم هستیم و ما برای کادر بزرگ تر و بیرونی تر از رنگ سبز درون پس زمینه استفاده کرده ایم و برای برای کادر کوچک تر و درونی تر پروژه نیز از رنگ صورتی موجود در پس زمینه بهره برده ایم . حال اگر به تصویر کامل این کارت ویزیت که قبل تر برای شما آوردیم ؛ دقت کنید ، مشاهده خواهید کرد که برای متن موجود در این کادر ها نیز از همین دو رنگ استفاده کرده ایم ، برای متنی که با فونت نسبتا بزرگ نوشته شده است از رنگ سبز و برای متنی که با فونتی کمی کوچکتر نوشته شده است از رنگ صورتی استفاده کرده ایم .
این انتخاب رنگ ها کاملا حساب شده و بر نامه ریزی شده است . توجه داشته باشید که رنگ سبز مورد استفاده از ذات تیره تری نسبت به رنگ صورتی مورد استفاده بر قرار است . در نتیجه بهتر است تا رنگ صورتی در احاطه این رنگ در بیاید . ( منظور قسمت کادر ها می باشد . ) چرا که این کار باعث خواهد شد تا کارت ویزیت شما علاوه بر طراحی منحصر به فرد ، ظاهری بسیار غنی و جلوه ای بسیار حرفه ای بر روی طراحی و برند شما تاکید بسزایی داشته باشد .
هم چنین ، همانطور که مشاهده می کنید . در قسمت متن ها نیز برای متنی که با فونت بزرگ نوشته شده است نیز از رنگ سبز موجود و برای متن کوچک تر نیز از رنگ صورتی موجود بهره برده شده است . علاوه بر زیبایی بیشتر ، این اقدام باعث می شود تا کارت ویزیت شما از طراحی مرتبط ، یک دست و جامع بر خوردار شود .
حال به تصاویر زیر دقت کنید :
همان طور که مشاهده می کنید ، سعی کرد ایم تا این دو رنگ را برای تمامی قسمت های کارت ویزیت ( قسمت پشتی و قسمت رویی آن ) استفاده کنیم .
شاید در ابتدا و حالا ، انتخاب رنگ مناسب برای شما پیچیده و گیج کننده به نظر برسد ، اما باید این نکته رو مد نظر داشته باشید که این دانش ( انتخاب رنگ مناسب و یا . . . . ) در طراحی کارت های گرافیک ، یک شبه به دست نمی آیند . بلکه به مرور زمان و با بررسی پروژه های مختلف و یا انجام پروژه های مختلف به این دانش دست خواهید یافت ، پس نگران نباشید .
با توجه به تصویر بالا می بینیم که قسمت رویی و پشتی این کارت ویزیت ، هر دو از یک طراحی و یا تم اصلی بر خوردار هستند . و این امر بسیار به جا و مورد تاکید است ، چرا که پس زمینه تصویر فوق از یک شکل و ترکیب رنگی بسیار خاص تشکیل شد است ، لذا خارج شدن از این قائده و استفاده از تمی متفاوت برای تصویر پش زمینه در پشت کارت ، علاوه بر این که هماهنگی رو در کارت فوق بر هم میزنه ، باعث می شود تا طراحی ما بیش از حد مسخره و بچگانه به نظر برسد .
پس در طراحی این چنین کارت هایی ( و یا بیشتر کارت ها ) ، معمولا تصویر پس زمینه در قسمت رو و پشت کارت یکی است و یا این که در پشت کارت از قسمتی از تصویر پس زمینه استفاده می کنیم و یا . . .
البته همانطور که گفتم روند خاصی برای طراحی کارت های ویزت وجود ندارد و شما عزیزان با مطالعه و انجام پروژه های مختلف و در مرور زمان به این دانش دست خواهید یافت .
علاوه بر این برای
فونت های موجود در این کارت ویزیت
از premium fonts استفاده شده است . گاهی نیز از فونت های اضافی که در پیش فرض فتوشاپ موجود نیستند استفاده شده است . فونت هایی مثل :فونت Roboto
فونت Enrique
فونت Bride chalk
فونت Ubuntu
و . . . .
حال بیاید نگاهی به
طراحی پشت کارت ویزیت
نگاهی بیاندازیم :همان طور که مشاهده می کنید ، اساس و طراحی قسمت پشتی کارت نیز همانند قسمت جلویی ( رویی ) کارت می باشد ، البته با کمی تغیر . به عنوان مثال ما در طراحی خود از نقشه برای طراحی و دیزاین قسمت پشتی این کارت ویزیت استفاده کرده ایم ، حتما شما هم دیده اید کارت هایی را که آدرس دفتر ، شرکت و . . . . . را گاهی به صورت متنی و گاهی به صورت تصویری بر روی خود دارند . در قسمت های آینده طرز استفاده از هر دو مورد آن ها را به شما آموزش خواهیم داد .
یکی از ویژگی ها و کار آمدی های استفاده از تم یکسان برای قسمت رویی و پشتی کارت های ویزیت ، امکان استفاده از خاصیت save as است . به این شکل که پس از این که قسمت رویی کارت را طراحی کردیم ، اون رو به وسیله save as ذخیره می کنیم و به اون یک اسم متفاوت می دهیم ، مثلا : B card back . پس از اون فایل ذخیره شده رو باز می کنیم و از اون برای ساخت پشت کارت ویزیت استفاده می کنیم ، از اونجایی که پنل لایه هایی اون آماده است و دسته بندی شده است و نیازی به طراحی مجدد آن ها نیست ، می توان گفت که تقریبا نیمی از زمان و انرژی ما ذخیره خواهد شد . در قسمت های بعد بیشتر با این ویژگی آشنا خواهید شد .
ویژگی مثبت دیگری که باید به آن اشاره کرد ، حجم عظیم اشکال آماده فتوشاپ برای طراحی است . به عنوان مثال اگر به قسمت پشتی کارت ویزیت دقت کنید ، شاهد تعدادی اشکال مختلف ( مثل : تلفن همراه ، پاکت نامه و . . . ) خواهید بود . خوشبختانه تمامی این اشکال ها در فتوشاپ موجود هستند و نیازی به طراحی آن ها نیست .
کارت دومی که در این تتوریال به طراحی و آموزش آن خواهیم پرداخت ، مربوط به کارت ویزیت شغل عکاسی می باشد .
به تصویر این کارت ویزیت دقت کنید :
همان طور که در تصویر بالا نیز مشاهده می کنید ، قسمت رویی این کارت ویزیت از یک تصویر اصلی به عنوان تصویر پس زمینه و سه عدد تصویر کوچک تر در کناره کارت ، به عنوان مکمل و قسمتی از طراحی تکیل شده است . و در سمت راست و جایی که تصویر پس زمینه موجود است ، لوگوی این مجموعه قرار داده شده است .
معمولا بهتر است تا زمانی که برای یک عکاس و یا یک مجموعه عکاسی کارت ویزیت آماده می کنید ، از تصاویر شخصی عکاس و یا از نمونه کار های اون مجموعه برای دیزاین و طراحی کارت های ویزیت استفاده کنید .
برای قسمت پشت این کارت ویزیت نیز سعی کرده ایم تا از همان تم موجود در قسمت رویی کارت ویزیت بهره بگیریم ، اما در عین حال از طراحی متفاوت برای پشت کارت ویزیت بهره برده ایم .
در قسمت بالا سمت راست ، لوگوی مجموعه را قرار داده ایم ، اما توجه کنید که اندازه این لوگو در پشت کارت ویزیت به مراتب کوچک تر از اندازه آن در قسمت رویی کارت ویزیت است . در قسمت پایینی کارت ویزیت نیز نام مسئول و مدیر مجموعه یا یکی از اشخاص اصلی آورده می شود .
در سمت چپ کارت نیز یک کادر باز کرده و برای رنگ پس زمینه از سفید استفاده می کنیم . ( چرا که اگر متن را بدون کادر بندی و . . . بر روی تصویر پس زمینه بنویسیم ، علاوه بر پاهر آشفته و نا مناسب ، خواندن ، دیدین و . . . محتوای آن نیز بسیار دشوار خواهد بود . ) و نکات مهم و بر جسته را درون آن می نویسیم ، به عنوان مثال در این کارت ویزیت ، موارد زیر نوشته شده اند .
2020 best photographer : یکی از افتخارات مجموعه
Protraits , wedding & events : محدوده کاری مجموعه
و شماره تماس ، ایمیل آدرس ، لوکیشن و یا آدرس دفتر کار و در نهایت آدرس اینترنتی مجموعه
برای درک بهتر متن بالا به تصویر زیر دقت کنید ، در این تصویر تمامی قسمت های مختلف مشخص شده اند .
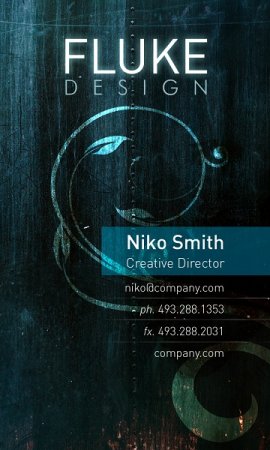
و در نهایت سومین طراحی ، یک طراحی ساده و کلاسیک است .
این نوع از طراحی بیشتر مناسب زمانی است که شرکت و یا شخص لوگو نداشته باشد و یا علاقه ای به درج لوگوی خود در کارت ویزیت نداشته باشد .
از دیگر نکات زیبا و قابل توجه در مورد این کارت ویزیت ، می توان به طراحی پشت اون اشاره کرد ، با وجود شباهت بسیار زیاد طراحی موجود در قسمت پشتی و رویی این کارت ویزیت ، اما می توان گفت که این دو طراحی کاملا متفاوت و جدا از هم عمل می کنند .
به تصویر پشت این کارت ویزیت دقت کنید .
پایان بخش سوم آموزش طراحی کارت ویزیت در فتوشاپ
انتخاب با شماست!
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
دانلود با اشتراک ویژه
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
ضمانت سالم بودن فایل ها
تمامی فایل های ارائه شده سالم بوده و تست شده اند، سالم و قابل استفاده بودن فایل ها مورد ضمانت و پشتیبانی است.