آموزش ابزار canvas در فتوشاپ مبتدی
آموزش های جامع فتوشاپ مخصوص مبتدیان قسمت دهم
ابزار canvas در فتوشاپ
زمانی هست که شما در پروژه خود به فضای بیشتری نیاز دارید ، تا بتوانید به عنوان مثال به آن یک متن یا محتوای دلخواه را اضافه کنید .
برای این کار نیاز است تا از ابزار canvas استفاده کنیم ، برای این کار می بایست ، ابتدا از منوی بالا گزینه ، image را انتخاب کنیم و پس از آن بر روی canvas size کلیک می کنیم
توجه داشته باشید که ، دستور canvas size بسیار با image size متفاوت است . برخلاف image size ، دستور canvas size اندازه تصویر ، پروژه و . . . را تغیر نمی دهد ، با کمک این گزینه شما قادر خواهید بود ، تا در اطراف پروژه یا تصویرتان فضای مورد نیاز خود را اضافه کنید .
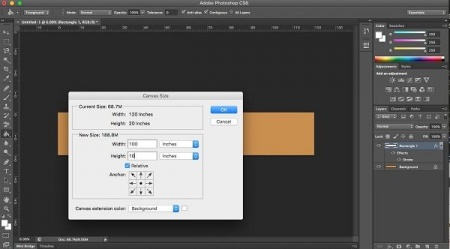
حال canvas size را انتخاب می کنیم و این کار ، پنجره مربوط به canvas size را باز خواهد کرد .
در قسمت بالای این پنجره شما شاهد اندازه ، درازا و بلندای تصویرتان هستید .
و در قسمت پایین ، شما می توانید فضای مورد نیاز خود را به این درازا و یا بلندا ، اضافه کنید ، که بر اساس پیش فرض با واحد اینچ ، نمایش داده شده اند .
اگر هدف شما چاپ تصویر نیست و می خواهید در وب یا سیستم رایانه از این تصاویر استفاده کنید ، بهتر است تا واحد ها را از اینچ به پیکسل تغیر دهیم .
چرا که در قبل هم اشاره کردیم ، تنها زمانی که بخواهیم پروژه خود را چاپ کنیم ، از واحد اینچ استفاده می کنیم .
اگر می دانید که دقیقا م خواهید اندازه نهایی تصویر با اضافه هایش چقدر است ، خوب مقدار مورد نظرتان را وارد کنید و تایید کنید ، اما اگر این گونه نیست و شما تنها می دانید که ، چه مقدار فضای اضافه نیاز دارید ، بهتر است تا تیک مربوط به گزینه relative را فعال کنید .
با این کار شما تنها مقدار پیکسلی که می خواهید به تصویرتان اضافه شود ، را وارد خواهید کرد .
مثلا در اینجا ما 400 پیکسل به درازای تصویر فوق اضافه می کنیم .
همانطور که می بینید ، فتوشاپ 400 پیکسل فضای اضافه را به طور کاملا مساوی ، به دو طرف پروژه یا تصویر شما اضافه می کند . ( 200 پیکسل در هر سمت )
حال فرض کنید که بخواهیم ، این 400 پیکسل را تنها به یک طرف ، تصویر اضافه کنیم .
برای این کار می مراحل زیر را طی کنیم :
منوی canvas را باز کرده ، تمامی مراحل قبل را طی کرده و در ادامه برای این که تصویر تنها در یک سمت باشد ، از پنجره canvas قسمت زاویه ها ، بر روی فلش که به سمت چپ است ، کلیک می کنیم .
این کار عکس را به سمت چپ برده و باعث می شود تا فضای اضافه شده تنها به یک سمت ( سمت راست ) برود .
برای این که فضای اضافه در سمت چپ باشد ، از منوی زاویه ها فلش سمت راست را انتخاب کنید ، این کار تصویر را به راست برده و باعث می شود تا فضای اضافه در سمت چپ قرار گیرد .
پس زمینه ی canvas به رنگ سفید می باشد ، اما اگر بخواهید این رنگ را تغیر دهید ، از منوی canvas می توانید آن را تغیر دهید .
( در پنجره canvas آخرین مورد color background به معنای رنگ پس زمینه می باشد )
. . .. . .. . .. . . .. . . . . .. . . . . . .. . . . . . . . . پایان قسمت دهم
انتخاب با شماست!
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
دانلود با اشتراک ویژه
دانلود تکی این فایل با پرداخت 49,900 تومان
یا خرید اشتراک ماهانه ۱۴۹,۰۰۰ هزار تومان و دانلود تمامی مطالب سایت به صورت رایگان
ضمانت سالم بودن فایل ها
تمامی فایل های ارائه شده سالم بوده و تست شده اند، سالم و قابل استفاده بودن فایل ها مورد ضمانت و پشتیبانی است.